The Trick:
While this is not actually new, many people have no idea about this feature. Since 2011, Facebook has allowed users to chat with their friends using custom emoticons, and now you can too. Just by getting a page’s or a profile’s ID or username, Facebook will let you use their profile pictures as your chat emoticon in thumbnails…
*note this only works in the Facebook Chat and not in updates.
How to Do it:
1) Go to any profile, official Page, or event that you want to use as an emoticon.
2) Look for the profile ID at the end of the URL, such as “Mcdonalds” from https://www.facebook.com/McDonalds
3) Place that username or number in double brackets like [[Mcdonalds]]
Note: Pages with no username /vanity URL e.g https://www.facebook.com/McDonalds have default ID numbers displayed on their URLs (https://www.facebook.com/pages/Socially-Awkward-Penguin/98438140742). So when you cannot find a profile or a page’s username, just refer to the numbers at the end of the URL, instead.
4) Enter that into a Facebook Chat or Message field.
Rage Faces IDs:
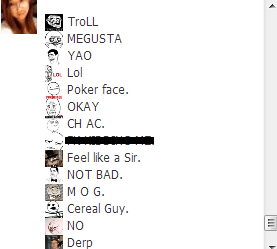
Here is a collection of a few rage faces courtesy of Reddit.
Using Profile IDs
Troll face: [[171108522930776]]
Are you f****** kidding me : [[143220739082110]]
Not bad Obama: [[169919399735055]]
Me G usta: [[211782832186415]]
Mother of God: [[142670085793927]]
Cereal Guy: [[170815706323196]]
LOL Face: [[168456309878025]]
NO Guy: [[167359756658519]]
Yao Ming: [[218595638164996]]
Derp: [[224812970902314]]
Derpina: [[192644604154319]]
Forever Alone: [[177903015598419]]
F yeah: [[105387672833401]]
Challenge accepted: [[100002727365206]]
Okay face: [[100002752520227]]
Poker face: [[129627277060203]]
Okay face: [[224812970902314]]
Socially awkward penguin: [[98438140742]]
No: [[167359756658519]]
MOG: [[142670085793927]]
Like a sir: [[168040846586189]]
Are you f****** kidding me : [[143220739082110]]
Not bad Obama: [[169919399735055]]
Me G usta: [[211782832186415]]
Mother of God: [[142670085793927]]
Cereal Guy: [[170815706323196]]
LOL Face: [[168456309878025]]
NO Guy: [[167359756658519]]
Yao Ming: [[218595638164996]]
Derp: [[224812970902314]]
Derpina: [[192644604154319]]
Forever Alone: [[177903015598419]]
F yeah: [[105387672833401]]
Challenge accepted: [[100002727365206]]
Okay face: [[100002752520227]]
Poker face: [[129627277060203]]
Okay face: [[224812970902314]]
Socially awkward penguin: [[98438140742]]
No: [[167359756658519]]
MOG: [[142670085793927]]
Like a sir: [[168040846586189]]
Using Usernames / Vanity URL
Not Bad: [[NotBaad]]
Rage face: [[FUUUOFFICIAL]]
Rage face: [[FUUUOFFICIAL]]

















0 comments:
We desperately want to know how you felt after reading this blog.
Please comment below. :-)